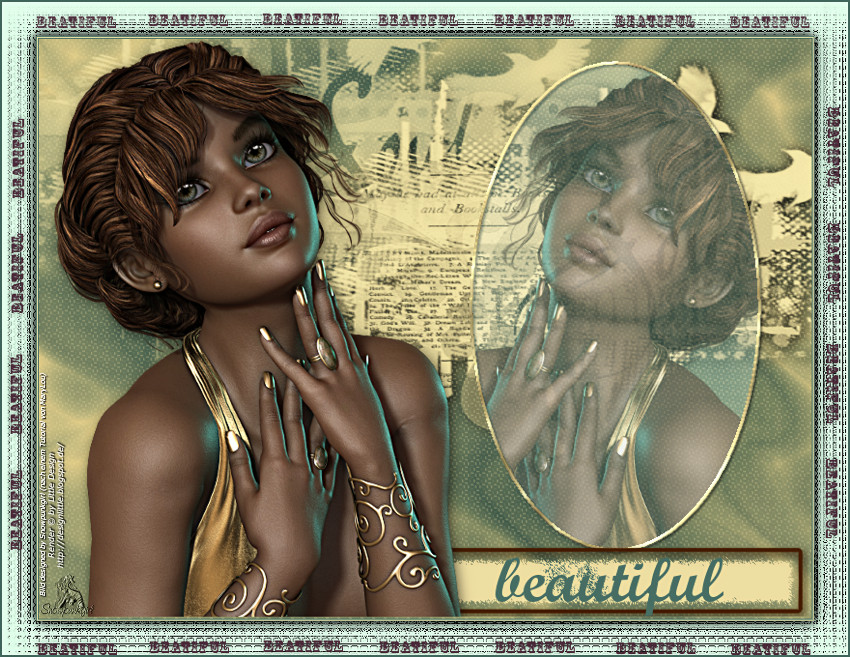
Bild designed by MaryLou *** Render © Verymany
Tutorial "Beautiful" © by Kniri
Übersetzung in GIMP by MaryLou
15.09.2020
Das Tutorial wurde mit Gimp 2.10 erstellt
und ist für alle, die schon etwas Erfahrungen mit Gimp gesammelt haben.
Kniri hat mir die schriftliche Erlaubnis gegeben, das Tutorial für GIMP umzuschreiben.
Das Copyright des Tutorials liegt bei Kniri - das der Übersetzung in Gimp bei mir.
Auf die Animation habe ich diesmal verzichtet.
Das Original findest du hier:
Vielen Dank liebe Kniri
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** ************
Benötigte Materialien
Für dieses Tutorial benötigst du eine schöne Poser,
vorzugsweise eine Upper-Body Poser
Die von mir verwendete Poser ist von Verymany
(https://verymanytubes.com) und unterliegt ihrem Copyright.
Weiterhin benötigst du einige Materialien,
die du dir >>> HIER <<< in der Materialkiste herunterladen kannst.
Die enthaltene PSP Textur Flechten, PSP Glasmosaik
sowie die Texturen PSP Gold und PSP Silber habe ich selbst
unter Verwendung entsprechender Filter im PSP X9 erstellt.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich
bei allen Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps usw. bedanken.
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial einfacher zum Nachbasteln und für mich zum Schreiben ist,
habe ich die Ebenen entsprechend benannt. Ich empfehle dies auch zu tun.
Gelegentliches Zwischenspeichern empfiehlt sich ebenfalls.
********** ********** **********
Vorbereitung:
Installiere dir die gewünschte Textur PSP-gold.pat und / oder PSP-silber.pat in deinen patterns Ordner.
********** ********** **********
Schritt 1:
Öffne deine Poser
Datei > Öffnen > Poser
Werkzeugkasten > Farbpipette
suche dir eine helle Vordergrundfarbe (VGF) und eine
passende dunkle Hintergrundfarbe (HGF) aus deiner Poser aus
und füge diese deiner Farbpalette hinzu.
Die Poser kannst du ungespeichert schließen.
Schritt 2:
Datei > Neu > 800 px x 600 px (Hintergrund)
Hintergrund > Bearbeiten > mit VGF füllen
wenn möglich > Alphakanal hinzufügen >
Ebene duplizieren (Farbverlauf)
Farbverlauf > neue Ebene (Farbverlauf-Muster)
Werkzeugkasten: Farbverlauf
wähle Farbverlauf = VG nach HG (RGB) mit
Farbraum mischen = lineares RGB
Form = Quadratisch
Wiederholung = Dreieckswelle
Bild > Hilfslinien > neue Hilfslinie mit
Horizontal = 300 px
Vertikal = 300 px und 450 px
Farbverlauf-Muster > ziehe einen waagerechten Farbverlauf
vom linken Schnittpunkt zum rechten Schnittpunkt der Linien.
Werkzeugkasten: Skalieren-Werkzeug
Öffne die Klammer und ziehe den rechten Skalieren-Rahmen
über das Bild hinaus auf eine Breite von 1050 px.
Bild > Hilfslinien > alle Hilfslinien entfernen
Farbverlauf-Muster > Ebene auf Bildgröße >
Ebene > Transformation > beliebig drehen mit Winkel 45 >
Ebene auf Bildgröße > nach unten vereinen (Farbverlauf)
Schritt 3:
Farbverlauf > Ebene duplizieren (Farbverlauf -Kopie)
Farbverlauf-Kopie > Ebenenmaske hinzufügen (Weiß volle Deckkraft) >
wähle die Ebenenmaske aus (klicke das rechte weiße Kästchen im Ebenendialog an)
Datei > Öffnen > Maske Farbverlauf.jpg >
Bearbeiten > Kopieren > ungespeichert schließen
Tutorial-Datei > Bearbeiten > Einfügen >
Schwebende Auswahl > Verankern
Farbverlauf-Kopie > Ebenenmaske anwenden >
Ebene duplizieren (Farbverlauf-Kopie #1)
Farbverlauf-Kopie #1 > Ebenenmodus = Nur Abdunkeln >
Ebene > Transformation > Versatz mit
Y = 315
Kantenverhalten = Zeilenumbruch/Falten
Ebenendialog > Farbverlauf unter Hintergrund schieben
Farbverlauf-Kopie > nach unten vereinen (Hintergrund)
Farbverlauf-Kopie #1 > nach unten vereinen (Hintergrund)
Schritt 4:
Hintergrund > Filter > Abbilden > Nahtloses kacheln/machen >
Filter > Verzerren > Wellen (um Punkt) mit
Amplitude = 100
Abyss Regeln = Schleife
Ebene auf Bildgröße
Hintergrund > Filter > Verzerren > Wellen (um Punkt) mit
Winkel = 60
Abyss Regeln = Schleife
Ebene auf Bildgröße
Hintergrund > Ebenenmodus = Multiplikation > Deckkraft = 80 >
nach unten vereinen (Farbverlauf)
Schritt 5:
Farbverlauf > neue Ebene (Trese Maske)
Trese Maske > Bearbeiten > mit VGF füllen >
Ebenenmaske hinzufügen (Weiß volle Deckkraft)
wähle die Ebenenmaske aus (klicke das rechte weiße Kästchen im Ebenendialog an)
Datei > Öffnen > Trese Masks0566.jpg
Farben > invertieren >
Bild > Skalieren (Klammer geöffnet) mit
Breite = 800 px
Höhe = 600 px
Bearbeiten > Kopieren
Tutorial Datei > Bearbeiten > Einfügen >
Schwebende Auswahl > Verankern
Trese Maske > Ebenenmaske anwenden >
Ebenemodus = Nur Luma/Leuchtkraft aufhellen
Schritt 6:
Trese Maske > Ebene > Transformation > Versatz mit
X = 152 px
Y = -70 px
Zeilenumbruch = Transparent machen
Y = 2,0
Weichzeichnenradius = 20,0
Deckkraft = 1,200
Schritt 7
Trese Maske > neue Ebene (Textur Flechten)
Trese Maske > neue Ebene (Textur Flechten)
Textur Flechten > Bearbeiten > mit deiner VGF füllen
Ebenenmaske hinzufügen (Weiß volle Deckkraft)
wähle die Ebenenmaske aus (das rechte weiße Kästchen im Ebenendialog)
Datei > Öffnen > Textur Flechten.jpg
Farben > Invertieren >
Bearbeiten > Kopieren
Tutorial-Datei > Bearbeiten > Einfügen
Schwebende Auswahl > Verankern
Schwebende Auswahl > Verankern
Textur Flechten > Ebenenmaske anwenden
Schritt 8
Datei > als Ebene öffnen > Kniri Oval.png (Kniri Oval)
Kniri Oval > ganz nach oben schieben > Auswahl aus Alphakanal >
Datei > als Ebene öffnen > Kniri Oval.png (Kniri Oval)
Kniri Oval > ganz nach oben schieben > Auswahl aus Alphakanal >
Bearbeiten > mit deiner HGF füllen (Auswahl halten) >
neue Ebene (Kniri Oval-Kopie) >
neue Ebene (Kniri Oval-Kopie) >
Bearbeiten > mit VGF füllen (Auswahl halten)
Kniri Oval-Kopie > Ebenenmaske hinzufügen >
Kniri Oval-Kopie > Ebenenmaske hinzufügen >
Bearbeiten > Einfügen (die Textur Flechten sollte noch im Zwischenspeicher sein)
Schwebende Auswahl > Verankern >
Schwebende Auswahl > Verankern >
Ebene nach unten vereinen (Kniri Oval)
Kniri Oval > Ebenenmodus = Bildschirm
Schritt 9
Füge deine Poser dazu:
Datei > als Ebene öffnen > deine Poser (Poser Spiegel)
Poser-Spiegel > Ebene > Transformation >
Füge deine Poser dazu:
Datei > als Ebene öffnen > deine Poser (Poser Spiegel)
Poser-Spiegel > Ebene > Transformation >
Horizontal spiegeln > ggfs. über Skalieren passend verkleinern
Kniri Oval > Auswahl aus Alphakanal >
Kniri Oval > Auswahl aus Alphakanal >
Poser Spiegel passend in die Auswahl schieben >
Auswahl > Invertieren >
Bearbeiten > Löschen (Auswahl halten)
Poser Spiegel > neue Ebene (Kniri Oval Rahmen) >
Poser Spiegel > neue Ebene (Kniri Oval Rahmen) >
Auswahl > Invertieren >
Bearbeiten > mit Muster füllen (Gold oder Silber) >
Auswahl > Verkleinern = 3 px >
Bearbeiten > Löschen >
Bearbeiten > Löschen >
Auswahl > Nichts
Kniri Oval Rahmen > Filter > Dekoration >
Rand abschrägen mit
Dicke = 3
kein Haken bei Kopie >
nach unten vereinen (Poser Spiegel) >
nach unten vereinen (Poser Spiegel) >
Ebene auf Bildgröße >
Deckkraft = 80 >
unter Kniri Oval schieben >
Schritt 10
Kniri Oval > neue Ebene (Trese Maske Mitte)
Trese Maske Mitte > Bearbeiten > mit deiner VGF füllen >
Ebenenmaske hinzufügen (Weiß volle Deckkraft)
wähle die Ebenenmaske aus (das rechte weiße Kästchen im Ebenendialog)
Wechsel auf die Trese Masks0566-Datei
(diese sollte noch geöffnet sein)
Bearbeiten > Kopieren > ungespeichert schließen
Tutorial-Datei > Bearbeiten > Einfügen
Schwebende Auswahl > Verankern
Trese Maske Mitte > Ebenenmaske anwenden >
Kniri Oval > neue Ebene (Trese Maske Mitte)
Trese Maske Mitte > Bearbeiten > mit deiner VGF füllen >
Ebenenmaske hinzufügen (Weiß volle Deckkraft)
wähle die Ebenenmaske aus (das rechte weiße Kästchen im Ebenendialog)
Wechsel auf die Trese Masks0566-Datei
(diese sollte noch geöffnet sein)
Bearbeiten > Kopieren > ungespeichert schließen
Tutorial-Datei > Bearbeiten > Einfügen
Schwebende Auswahl > Verankern
Trese Maske Mitte > Ebenenmaske anwenden >
Ebene > Transformation > Versatz mit
X = -137 px
X = -137 px
Y = -170 px
Kantenverhalten = Transparent
Deckkraft = 70
Radiere den Rest der
Deckkraft = 70
Radiere den Rest der
Maske aus dem Oval
Tipp:
um sauber zu radieren wähle
Kniri Oval > Auswahl aus Alphakanal >
Kniri Oval > Auswahl aus Alphakanal >
Trese Maske Mitte > Maskenteile im Oval ausradieren >
Auswahl > Nichts
Schritt 11
Füge deine Poser hinzu:
Datei > als Ebene öffnen > deine Poser (Poser)
Poser > schiebe die Poser an den linken Bildrand >
ggfs. über Skalieren die Größe anpassen >
Ebene auf Bildgröße
Poser > Filter > Licht und Schatten > Schlagschatten mit
X = 2,00
Poser > Filter > Licht und Schatten > Schlagschatten mit
X = 2,00
Y = 2,00
Weichzeichnenradius = 20, 0
Deckkraft = 1,200
Ebene auf Bildgröße
Filter > Verbessern > Schärfen (Unscharf maskieren) mit
Filter > Verbessern > Schärfen (Unscharf maskieren) mit
Radius = 2,00
Schritt 12
Poser > neue Ebene (Feld Schrift)
Werkzeugkasten: Rechteckige Auswahl Werkzeug
Ziehe einen Rahmen mit den Koordinaten
Poser > neue Ebene (Feld Schrift)
Werkzeugkasten: Rechteckige Auswahl Werkzeug
Ziehe einen Rahmen mit den Koordinaten
Position: 410 / 540
Größe 368 / 42
Feld Schrift > Bearbeiten > mit deiner VGF füllen >
Auswahl > Nichts
Feld Schrift > neue Ebene (Feld Farbe)
Werkzeugkasten: Farbverlauf
wähle den Farbverlauf = VG nach HG (RGB) mit
Feld Schrift > neue Ebene (Feld Farbe)
Werkzeugkasten: Farbverlauf
wähle den Farbverlauf = VG nach HG (RGB) mit
Farbraum mischen = lineares RGB
Form = Bilinear
Wiederholung = Abschneiden
Feld Farbe > ziehe einen kurzen Farbverlauf wie im Vorschaubild
Form = Bilinear
Wiederholung = Abschneiden
Feld Farbe > ziehe einen kurzen Farbverlauf wie im Vorschaubild
Feld Farbe > Filter > Rauschen > Verstreuen mit
Horizontal = 20
Vertikal = 20
Feld Schrift > Auswahl aus Alphakanal >
Feld Farbe > Auswahl > Invertieren >
Bearbeiten > Löschen >
Auswahl > Nichts >
nach unten vereinen (Feld Schrift) >
Ebene auf Bildgröße
Tipp:
Ebene auf Bildgröße
Tipp:
Wenn es dir gefällt:
wende den Filter > Rauschen > Verstreuen mit
wende den Filter > Rauschen > Verstreuen mit
Horizontal = 5
Vertikal = 5
auch auf der Feld Schrift-Ebene an.
Schritt 13
Datei > als Ebene öffnen > KleinerRahmenKniri.png (Kleiner Rahmen Kniri) >
Datei > als Ebene öffnen > KleinerRahmenKniri.png (Kleiner Rahmen Kniri) >
nach unten rechts über das Schriftfeld verschieben >
evtl. Farben > einfärben > passend zum Bild
Werkzeugkasten: Textwerkzeug >
schreibe mit deiner HGF und einer schönen Schrift "Beautiful"
oder ein passendes Wort in das Rechteck
Schritt 14
Filter > Dekoration > Rand hinzufügen (Randebene)
Randgröße X = 1
Filter > Dekoration > Rand hinzufügen (Randebene)
Randgröße X = 1
Randgröße Y = 1
Randfarbe = HGF
Farbänderung immer 1
Tipp:
Mit Rechtsklick im Farbfeld kannst du die VGF und HGF
sowie Schwarz und Weiß direkt anwählen.
Filter > Dekoration > Rand hinzufügen (Randebene #1)
Randgröße X = 1
Filter > Dekoration > Rand hinzufügen (Randebene #2)
Randgröße X = 1
Randgröße X = 1
Randgröße Y = 1
Randfarbe = VGF Filter > Dekoration > Rand hinzufügen (Randebene #2)
Randgröße X = 1
Randgröße Y = 1
aandfarbe = HGF Ebene > Neu aus Sichtbarem (Sichtbar)
Filter > Dekoration > Rand hinzufügen (Randebene #3)
Randgröße X = 35
Randgröße Y = 35
Randfarbe = VGF eine Ebene absenken (also unter Sichtbar schieben)
Sichtbar > Filter > Licht und Schatten > Schlagschatten mit
X = 2,00
Wiederhole den Schlagschatten mit X und Y = je -2
Sichtbar > Filter > Licht und Schatten > Schlagschatten mit
X = 2,00
Y = 2,00
Weichzeichnenradius = 15, 0
HGF
Deckkraft = 0,800
Wiederhole den Schlagschatten mit X und Y = je -2
Ebene auf Bildgröße
Schritt 15
Datei > als Ebene öffnen > Textur Glasmosaik.png (Textur Glasmosaik) >
Datei > als Ebene öffnen > Textur Glasmosaik.png (Textur Glasmosaik) >
Ebenenmodus = Multipliation
Datei > als Ebene öffnen > TextKniri.png (Text Kniri) >
evtl. Farben > Einfärben > farblich passend zum Bild
Filter > Dekoration > Rand hinzufügen mit
Filter > Dekoration > Rand hinzufügen mit
Randgröße X = 2
Randgröße Y = 2
Randfarbe = HGF
Schritt 16
Nun das Bild als .xcf Datei abspeichern.
Ich hoffe, du hast das Zwischenspeichern nicht vergessen.
Bild zusammenfügen
Bild auf die gewünschte Größe skalieren:
Bild > Skalieren (Klammer GESCHLOSSSEN) >
Breite: 850 px
Höhe (automatisch)
Schritt 17
Copyrightangaben einfügen
Wasserzeichen einfügen
Schritt 17
Copyrightangaben einfügen
Wasserzeichen einfügen
Ebenendialog > Bild zusammenfügen
Filter > Verbessern > Unscharf maskieren
Menge: 0,20
Datei > Exportieren als.... .png oder .jpg
Viel Spaß beim Nachbasteln!
Ich hoffe das Tutorial hat dir gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Herzliche Grüße von
MaryLou
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!