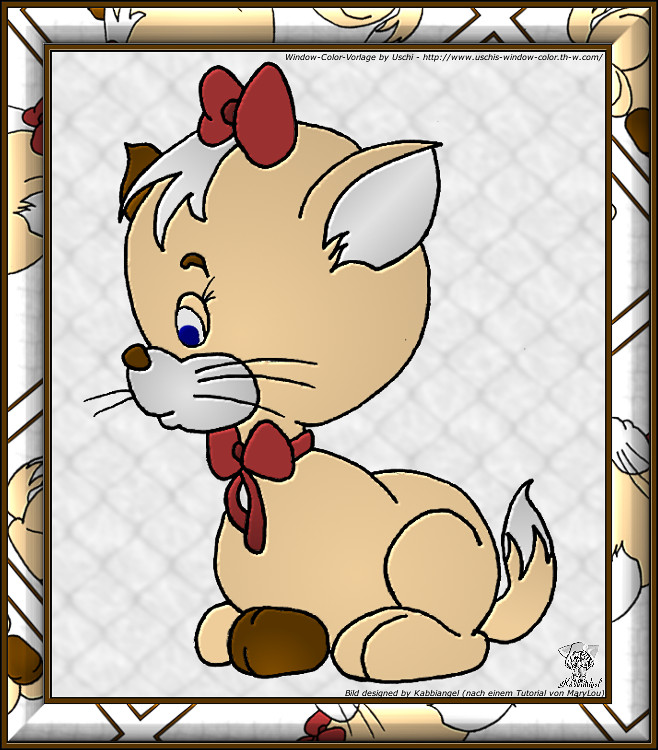
Bild designed by MaryLou *** Window-Color Vorlage by Uschi
Tutorial "Window-Color" © by Reni
Übersetzung in GIMP by MaryLou
15.08.2018
Das Tutorial wurde mit Gimp 2.8 erstellt
und ist für alle, die schon etwas Erfahrungen mit Gimp gesammelt haben.
Reni hat mir die schriftliche Erlaubnis gegeben, das Tutorial für GIMP umzuschreiben.
Das Copyright des Tutorials liegt bei Reni, das der Übersetzung in Gimp bei mir.
Das Original findest du hier:
Vielen Dank liebe Reni
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** ************
Benötigte Materialien
Für dieses Tutorial benötigst du eine schöne Window-Color Vorlage.
Die von mir verwendete Window-Color-Vorlage habe ich bei Uschi
(http://www.uschis-window-color.th-w.com) zur freien Verwendung gefunden.
Weiterhin benötigst du ein Gittermuster,
das du dir >>> HIER <<< in der Materialkiste herunterladen kannst.
Desweiteren benötigst du die Filter
Array&Tiles - Array [mirrored]
Deformations - Symmetrize
der Filtersammlung G‘Mic.
Sofern nicht vorhanden, kann G’Mic >>> HIER <<< kostenlos heruntergeladen werden.
Die zum Betriebssystem passende .exe Datei ist hierbei
in den Plug-In-Ordner von Gimp zu installieren.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich
bei allen Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps usw. bedanken.
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial einfacher zum Nachbasteln und für mich zum Schreiben ist,
habe ich die Ebenen entsprechend benannt. Ich empfehle dies auch zu tun.
Gelegentliches Zwischenspeichern empfiehlt sich ebenfalls.
Die Abmessungen sind wichtig und sollten eingehalten werden,
da der Rahmen sonst nicht funktioniert.
Je nach Vorlage können die Motive verschieden befüllt werden.
Ich habe hier verschiedene Möglichkeiten aufgeführt,
die nicht alle zwingend notwendig sind.
Wichtig jedoch ist, dass die Vorlage entsprechend vorbereitet wird.
Je nach verwendeter Vorlage kann es bei der Vorbereitung
des Window-Color-Bildes schon zu Abweichungen kommen.
Daher empfehle ich für weniger geübte Bastler ebenfalls eine Vorlage von Uschi zu verwenden.
********** ********** **********
Schritt 1:
Datei > Neu > 600 px x 700 px (Hintergrund)
Füge deine Window-Color-Vorlage hinzu
Datei > als Ebene öffnen... (WiCo)
Werkzeugkasten: Skalieren-Werkzeug, Verschieben-Werkzeug
passe deine Window-Color-Vorlage in die Ebenengröße ein.
Wenn möglich:
Ebenendialog > WiCo > Alphakanal hinzufügen
WiCo > Ebene > Ebene auf Bildgröße
Werkzeugkasten: Pipetten-Werkzeug
Wähle die helle Hintergrundfarbe aus der Window-Color-Vorlage mit der Farbpipette aus
und stelle diese als Vordergrundfarbe ein.
WiCo > Farben > Farbe zu Transparenz > Vordergrundfarbe
zusätzlich um weisse Reststellen zu vermeinden
WiCo > Farbe > Farbe zu Transparenz > Weiß
Tipp:
Mit einem Rechtsklick ins Farbfeld kannst du
Vordergrundfarbe, Hintergrundfarbe, Schwarz oder Weiß
direkt anwählen.
Werkzeugkasten: Radiergummi
WiCo > Wähle einen weichen Radiergummi und
entferne sorgfältig störende Bildelmente.
Ebenendialog:
WiCo > Ebene duplizieren > Nach unten vereinen (WiCo)
WiCo > Farben > Werte mit
Quellwerte: 255 - 0,10 - 255
(Ziehe die Farbregler = Dreiecke alle nach rechts)
Zielwerte 0 - 0
(Ziehe die Farbregler = Dreiecke alle nach links)
WiCo > Farben > Helligkeit / Kontrast mit
Helligkeit: -127
Kontrast: 127
wiederhole:
Ebenendialog:
WiCo > Ebene duplizieren > Nach unten vereinen (WiCo)
Wenn erforderlich:
Fehlende Flächeneingrenzungen nachbessern.
Nutze hierfür:
Werkzeugkasten: Pinselwerkzeug
Wähle einen harten Pinsel mit
Pinsel: 2.Hardness 100
Farbe: Schwarz (Notation 00000)
Größe: 2px
Tipp:
Es empfiehlt sich für diesen Arbeitsschritt
die Ansicht auf 200% zu erhöhen.
Die Window-Color-Vorlage ist nun zum Ausmalen bereit.
Schritt 2:
In diesem Schrit malst du deine WiCo-Vorlage aus.
Schritt 2A:
Wähle die Flächen, die du gemäß den
Varianten in Schritt 2B
ausmalen möchtest aus:
Werkzeugkasten: Zauberstab
Klicke in die Fläche >
mit Drücken der SHIFT-Taste (Großschreiben-Taste) kannst du weitere Flächen hinzufügen
Tipp:
wenn du nicht mit der SHIFT-Taste arbeiten möchtest,
kannst du auch den Zauberstabmodus ändern auf
"Zur aktuellen Auswahl hinzufügen"
Ebene > Neue Ebene (dein Element 1)
Wähle die Elemente dabei von vorne nach hinten aus
(also erst die Vordergrundelemente bearbeiten und
dann entsprechend Elemente des Hintergrundes usw.)
Ebenendialog
Element 1 > über Hintergrund schieben
(jede weitere Element-Ebene entsprechend
immer über die Hintergrundebene schieben)
Element 1 > Auswahl > Vergrößern > 1px
Element 1 > Füllen gemäß Schritt 2B
Auswahl > Nichts auswählen
Wenn es dir gefällt:
Element 1 > Filter > Dekoration > Rand abschrägen mit
Dicke: 3
Kein Haken bei Kopie
Wiederhole diesen Schritt mehrmals, bis alle Elemente entsprechend ausgemalt sind.
Schritt 2B
Um die ausgewählen Flächen auszumalen hast du verschiedenen Möglichkeiten
(Die Auswahl ist je aktiv!):
Mit Farbe füllen
Werkzeugkasten: Farbeimer
wähle eine passende Farbe als Vordergrundfarbe
Element 1 > Bearbeiten > mit Vordergrundfarbe füllen
Mit Farbverlauf füllen
Werkzeugkasten: Farbverlauf
Wähle eine passende helle Vordergrundfarbe und dunke Hintergrundfarbe
ziehe innerhalb der Auswahl einen kurzen Farbverlauf auf, mit
Farbverlauf: VG nach HG (RGB)
Form: bilinear
Wiederholung: keine
Versatz: 20
ggfs. auch andere Einstellung wählen,
z.B bei Form (Kreis), Farbverlauf VG nach HG (HSV Farbton)
um weitere Farbeffekte zu erzielen
Ausbessern von nicht ausgefüllten Stellen
Ebenendialog > Element 1 > neue Ebene (Element 1 Verbessern)
Element 1 Verbessern > direkt unter (Element 1) schieben
Werkzeugkasten > weicher Pinsel mit
Pinsel: 2. Hardness 050
Größe: 5
Auswahl > Nichts auswählen
Element 1 Verbessern > male vorsichtig mit
passender Farbe die entsprechenden Stellen aus
Element 1 > nach unten vereinen auf Element 1 Verbessern (Element 1)
Element 1 > Auswahl aus Alphakanal >
Werkzeugkasten > Verwischen
vorsichtig die entsprechenden Stellen / Übergänge glätten
Dabei darauf achten, innerhalb der Auswahl
immer von innen nach aussen zu arbeiten.
Farbeffekte hinzufügen
Werkzeugkasten: Abwedeln / Nachbelichten und Verwischen
Um Highlights zu setzen,
wähle das Werkzeug Abwedeln / Nachbelichten mit
Pinsel: 2. Hardness 025
Größe: 20
Mit Abwedeln > hellst du vorsichtig auf
Mit Nachbelichten > dunkelst du vorsichtig ab
Anschießend Werkzeugkasten Verwischen
mit Verwischen vorsichtig den Übergang glätten.
Schritt 2A und 2B
Nun sollte deine Window-Color-Vorlage vollständig ausgemalt sein.
Schritt 3:
Um Hintergrund und Rahmen zu gestalten:
Werkzeugkasten: Farbeimer - Muster
Wähle den Farbeimer mit
Muster: Marble#1
Hintergrund > Bearbeiten > mit Muster füllen
Füge das Drahtmuster hinzu:
Datei > als Ebene öffnen > Maschendraht.png (Raute)
Ebenendialog:
Raute > Deckkraft: 20%
Raute > nach unten auf Hintergrund vereinen (Hintergrund)
Hintergrund > Filter > Weichzeichnen >
Gaußscher Weichzeichner mit Standardeinstellungen
Hintergrund > Filter > Verzerren >
Wind mit Standard
Wiederhole:
Hintergrund > Filter > Weichzeichnen >
Gaußscher Weichzeichner mit Standard
Ebenendialog: Bild zusammenfügen (Hintergrund)
Schritt 4:
Filter > Dekoration > Rand hinzufügen mit
Randgröße x: 2 px
Randgröße y: 2 px
Randfarbe: Schwarz
Farbänderung: 2
Tipp:
Auch hier die Farbe über den Rechtsklick im Farbfeld wählen
Werkzeugkasten: Vordergrundfarbe
Wähle eine passende dunkle Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen mit
Randgröße x: 5 px
Randgröße y: 5 px
Randfarbe: Vordergrundfarbe
Farbänderung: 2
Filter > Dekoration > Rand hinzufügen mit
Randgröße x: 2 px
Randgröße y: 2 px
Randfarbe: Schwarz
Farbänderung: 2
Schritt 5:
Filter > Dekoration > Rand hinzufügen mit
Randgröße x: 20 px
Randgröße y: 20 px
Randfarbe: Weiß
Farbänderung: 2
Ebenendialog:
Neu aus Sichtbarem (Sichtbar)
Neu aus Sichtbarem (Sichtbar)
Wiederhole:
Filter > Dekoration > Rand hinzufügen mit
Randgröße x: 20 px
Randgröße y: 20 px
Randfarbe: Weiß
Farbänderung: 2
Sichtbar > Filter > G'Mic > Array & Tiles > Array [mirrored] mit
Standard
Ebenendialog:
Sichtbar ganz nach oben schieben
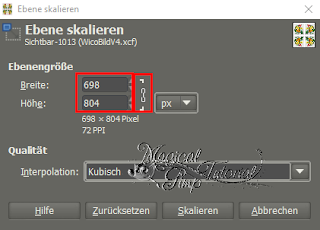
Sichtbar > Ebene > Ebene skalieren mit
Breite 698 px
Höhe 804 px
(Klammer geschlossen)
Sichtbar > Ebene > Ebene auf Bildgröße
Sichtbar > Filter > G'Mic > Deformations > Symmetrize mit
x-center: 0
y-center: 0
Angle: 115
Boundary: Repeat (ggfs. Mirror)
Type: Symmetry
Schritt 6:
Sichtbar > Auswahl aus Alphakanal >
Auswahl > Verkleinern > 40 px >
Bearbeiten > Löschen
Auswahl > nichts auswählen
Sichtbar > 4x hintereinander >
Filter > Dekoration > Rand abschrägen mit
Dicke: 30 px
Kein Haken bei Kopie
Werkzeugkasten: Zuschneiden-Werkzeug
Ziehe einen Rahmen mit
Position: 2 - 2
Größe: 696 - 796
Durch Klick im Auswahlrahmen das Bild zuschneiden.
Schritt 7:
Wiederhole Schritt 4
Bild > Bild skalieren mit
Breite: 658 px
Höhe: 750 px
Klammer geschlossen halten
Schritt 8:
Copyright-Angaben einfügen
Wasserzeichen einfügen
und das Bild als .xcf Datei abspeichern.
Ich hoffe, du hast das Zwischenspeichern nicht vergessen.
Schritt 9:
Ebenendialog > Bild zusammenfügen
Filter > Verbessern > Unscharf maskieren
Menge: 0,10
Datei > Exportieren als.... .png oder .jpg
Viel Spaß beim Nachbasteln!
Ich hoffe das Tutorial hat dir gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Herzliche Grüße von
MaryLou
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!